GitHub是一家通过Git进行版本控制的软件原始码代管平台,你应该很常在一些免费软件或在线工具网站看到链接指向GitHub,用以放置产品的代码或相关文件,除了让个人或组织托管代码,整合社交功能还能让其他开发者直接建立副本(Fork),方便进行修改、变更,最终将修改后的部份推送(Pull Request)回到原项目,让拥有者决定是否要将修改部分合并到原始项目,对于开发者来说真是不可多得的好工具。
有时候在GitHub找到需要使用于网站的文件(例如:CSS、JavaScript),但没有提供CDN网址就必须自己手动下载、上传到主机上才能够使用,有点耗时又不方便,因为GitHub只会显示Raw File而且无法直接将文件嵌入网站,这是避免被拿来直接连接而耗用过多流量。
本文要介绍的免费服务「RawGit」可以将任何GitHub repo内的文件转为外部CDN网址,这么做就能直接把CSS或JavaScript嵌入网站使用,无需手动下载、上传到网站空间,日后以Git推送更新后也不用重新更换网址。
RawGit的内容传递网络(Content Delivery Network)部分由StackPath免费提供,无论在速度或稳定性方面应该都没太大问题,而且无流量限制,不过因为是免费服务,RawGit就不会对上线时间和支持予以保证。
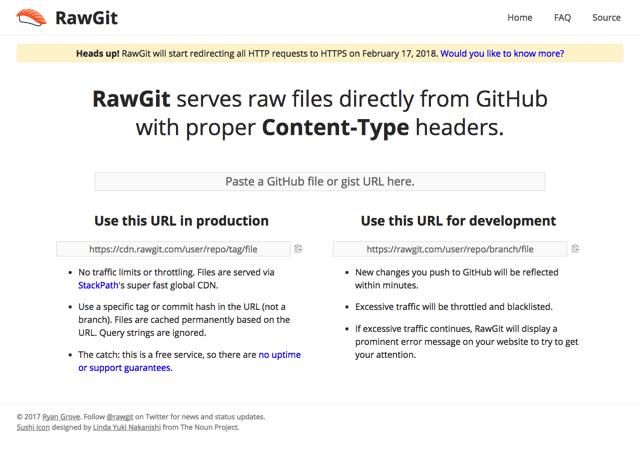
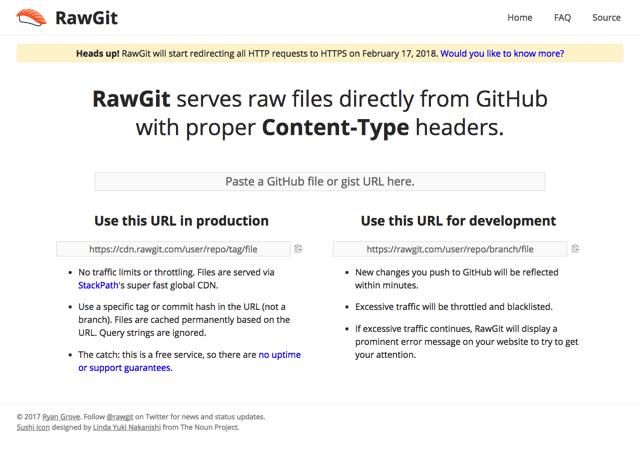
RawGit使用教程:
RawGit会产生两段网址,分别为在实际网站使用的CDN网址(左侧)、以及一个开发网址(右侧),只有左侧网址是通过StackPath提供加速和缓存功能,因此使用CDN将可在全世界各个地区都获得相当好的连接速度。
如果在测试开发阶段,少量使用的情况下可以使用开发网址,将会有更即时的更新时间,不过要注意「开发网址不允许大量使用,否则可能会被限速或限制无法联机」,当你测试完就必须将网址改成左侧的CDN网址。

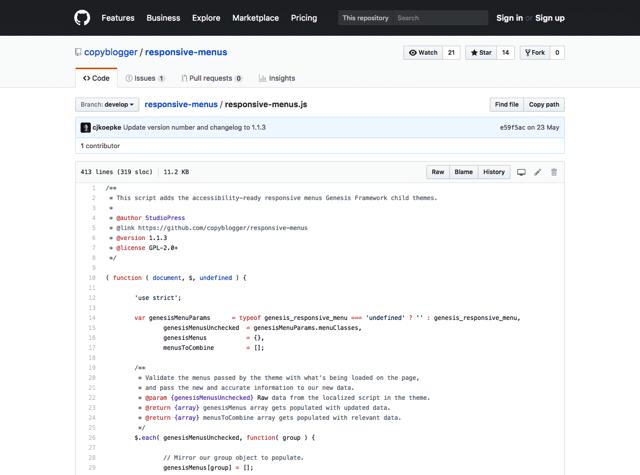
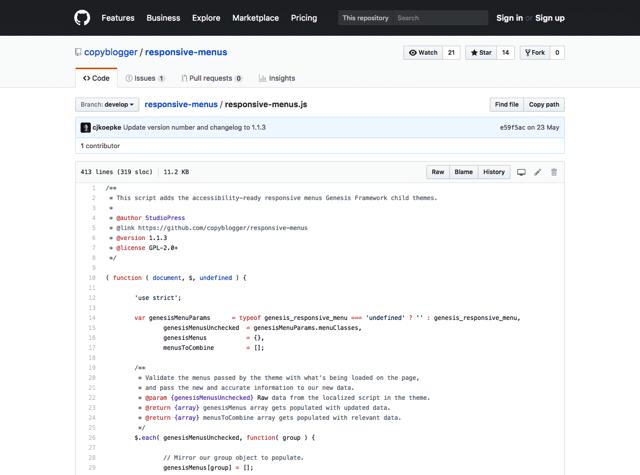
我从GitHub找到一支responsive-menu.js程序做为示例,这是让网站菜单可依照不同屏幕大小自动调整的响应式设计,从Repo打开文件看起来画面会像下图,一般如果要取得纯文字,我们会点击右上角「Raw」按钮,不过即使是纯文字格式也无法被浏览器使用,因为Content-Type会被设定为text/plain。
那要如何转为让RawGit提供内容呢?首先复制GitHub文件页面的网址。

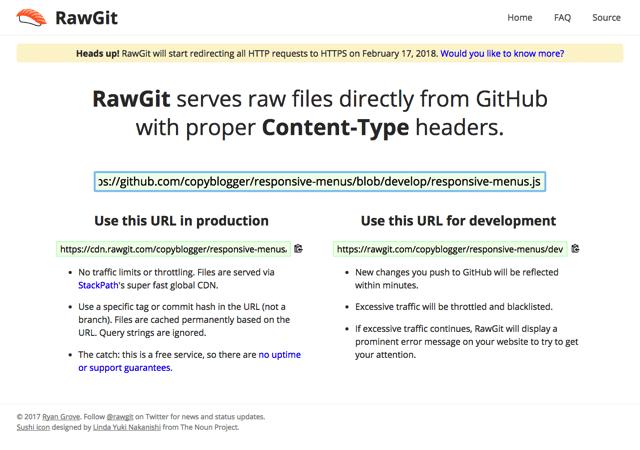
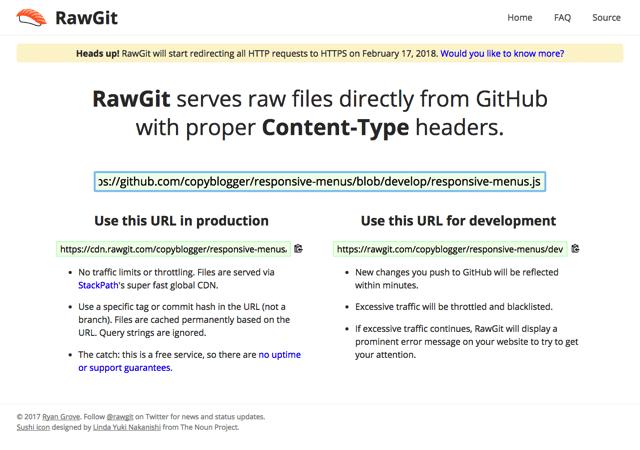
接着将网址粘贴于RawGit首页中间的字段,下方就会产生两个网址。
前面步骤有提到,左边网址是用于正式网站的CDN网址,右边则是开发用网址,如果你想要随时更改GitHub上的档案又能够快速更新,开发阶段记得使用右边的网址。等到一切搞定,网站也要上线时务必更换成CDN网址,才能获得最好的速度和效果。

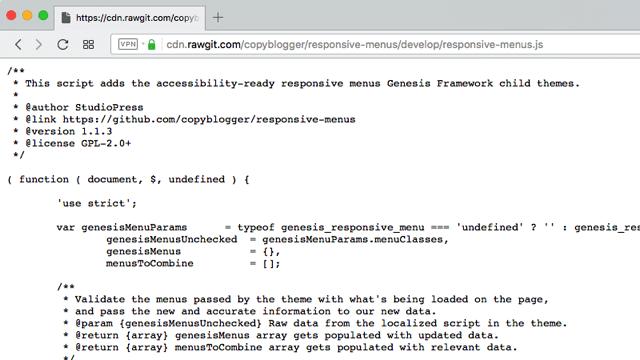
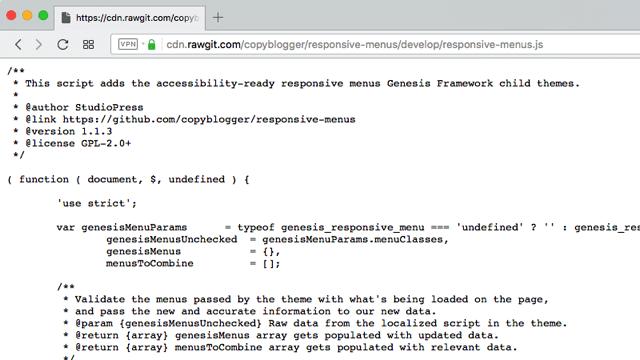
通过RawGit的CDN就能直接将文件插入网站使用,例如CSS、JavaScript或JSON,也不用每次再手动将档案从GitHub下载、上传到自己的主机空间,完整支持SSL。

有时候在GitHub找到需要使用于网站的文件(例如:CSS、JavaScript),但没有提供CDN网址就必须自己手动下载、上传到主机上才能够使用,有点耗时又不方便,因为GitHub只会显示Raw File而且无法直接将文件嵌入网站,这是避免被拿来直接连接而耗用过多流量。
本文要介绍的免费服务「RawGit」可以将任何GitHub repo内的文件转为外部CDN网址,这么做就能直接把CSS或JavaScript嵌入网站使用,无需手动下载、上传到网站空间,日后以Git推送更新后也不用重新更换网址。
RawGit的内容传递网络(Content Delivery Network)部分由StackPath免费提供,无论在速度或稳定性方面应该都没太大问题,而且无流量限制,不过因为是免费服务,RawGit就不会对上线时间和支持予以保证。
RawGit使用教程:
RawGit会产生两段网址,分别为在实际网站使用的CDN网址(左侧)、以及一个开发网址(右侧),只有左侧网址是通过StackPath提供加速和缓存功能,因此使用CDN将可在全世界各个地区都获得相当好的连接速度。
如果在测试开发阶段,少量使用的情况下可以使用开发网址,将会有更即时的更新时间,不过要注意「开发网址不允许大量使用,否则可能会被限速或限制无法联机」,当你测试完就必须将网址改成左侧的CDN网址。

我从GitHub找到一支responsive-menu.js程序做为示例,这是让网站菜单可依照不同屏幕大小自动调整的响应式设计,从Repo打开文件看起来画面会像下图,一般如果要取得纯文字,我们会点击右上角「Raw」按钮,不过即使是纯文字格式也无法被浏览器使用,因为Content-Type会被设定为text/plain。
那要如何转为让RawGit提供内容呢?首先复制GitHub文件页面的网址。

接着将网址粘贴于RawGit首页中间的字段,下方就会产生两个网址。
前面步骤有提到,左边网址是用于正式网站的CDN网址,右边则是开发用网址,如果你想要随时更改GitHub上的档案又能够快速更新,开发阶段记得使用右边的网址。等到一切搞定,网站也要上线时务必更换成CDN网址,才能获得最好的速度和效果。

通过RawGit的CDN就能直接将文件插入网站使用,例如CSS、JavaScript或JSON,也不用每次再手动将档案从GitHub下载、上传到自己的主机空间,完整支持SSL。

值得一试的三个理由:
- 将GitHub Repo的文件转为使用CDN可直接存取的链接
- StackPath提供最快、最稳定的内容传递网络服务
- 无流量限制,提供开发用和固定用网址








