WebStorm软件介绍
WebStorm2021,是一款功能强大且实用的web前端开发软件。现如今网站的发展是非常的迅速,从互联网开始进入我国之后,除了在03年经过一次网络挫折后,就一直不断的升级和改造,所以就有了现在的网络大数据时代。经历了短短的几十年,在这个年代网站是非常的普及,也是非常热门的行业,所以就衍生出来了一种web前端设计与开发的职业。精美的网站往往是靠着设计师的想象和技术所研发出来的,不过,再厉害的技术没有一款合适的软件也是事倍功半,往往不尽人意,不仅仅是浪费了宝贵的时间,制作出来的前端页面也是非常的拉跨,而小编所要带来的WebStorm2021,它不仅仅有着强大的功能,还有着非常出色的代码编辑,可以说,只要优秀的设计师用上它,就有着好比如虎添翼般的效果,制作任何的网页都是事半功倍,大大的提高了设计师的效率。作为该系列中最新版本,继承了前版本的优势,不断的升级和优化,把最好的一面呈现给广大用户,给予用户最好的使用体验。不仅如此,我们再来谈一谈它的主界面,那可是非常的简洁干净,没有任何广告的打扰,所有的功能都一目了然,对与新手来说是非常友好的。我们这款
WebStorm2021汉化版,在安装时是外文的,只要用户按照下面的步骤,一步步操作,即可破解中文。有需要的小伙伴们,快来本站下载吧!!!

安装教程
1、在麦葱站下载WebStorm2021汉化版压缩包,解压文件

2、解压后得到软件的安装包,点击”exe“安装程序

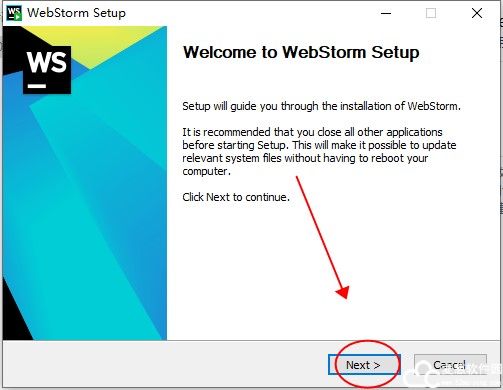
3、开始安装软件,点击Next

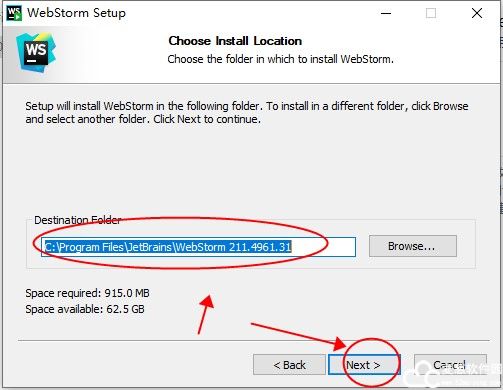
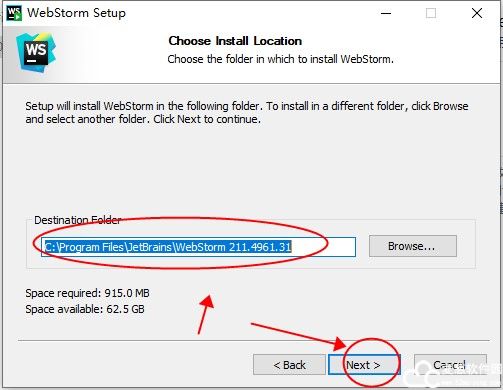
4、文件默认是C盘,用户可以安装到其他空间比较大的磁盘内,这样有利于电脑的健康

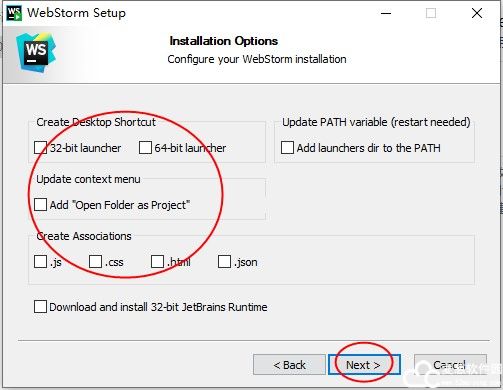
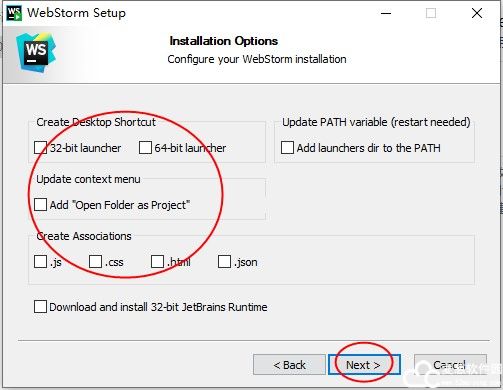
5、用户可以选择安装软件的参数以及配置

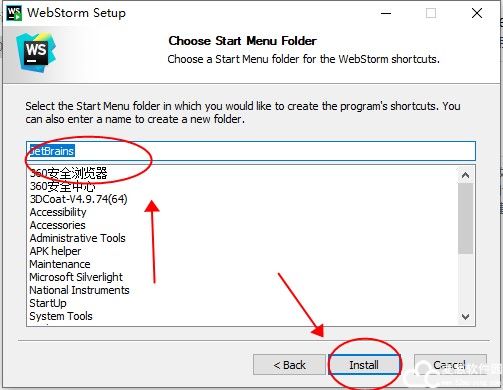
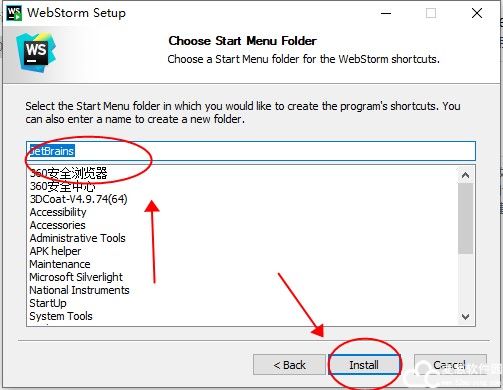
6、检查您软件的安装信息是否正确,以及修改安装的名称

7、正在安装,稍等片刻

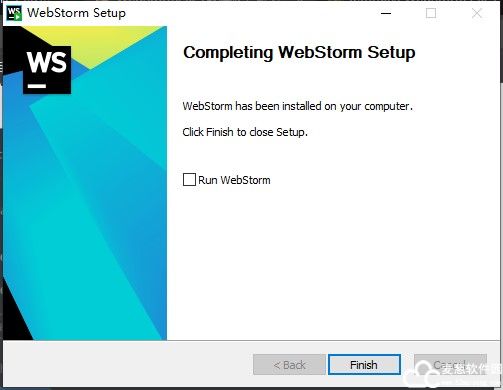
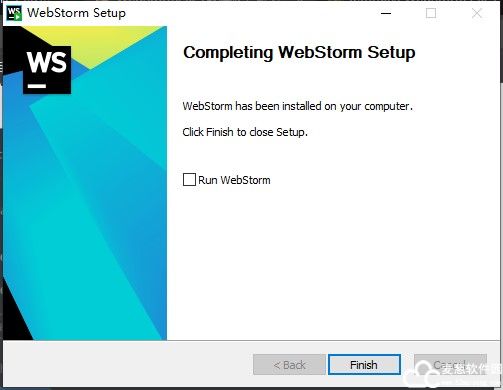
8、安装完成

9、正在进入页面中,请稍后

webstorm2021破解详细教程
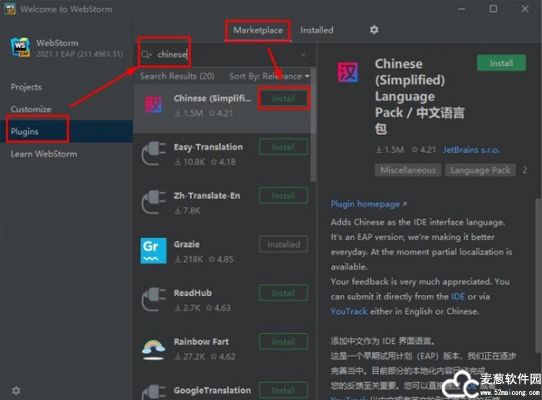
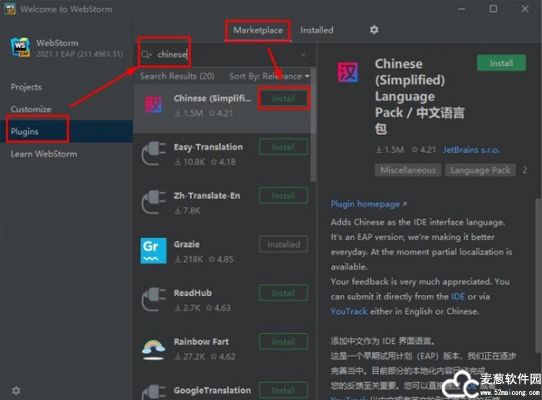
1、在打开文件后,使用快捷键Ctrl+ALT+S来打开Settings,Plugins进行下一步的参数设置
2、搜索Chinese,来找到中文的安装包,进行安装

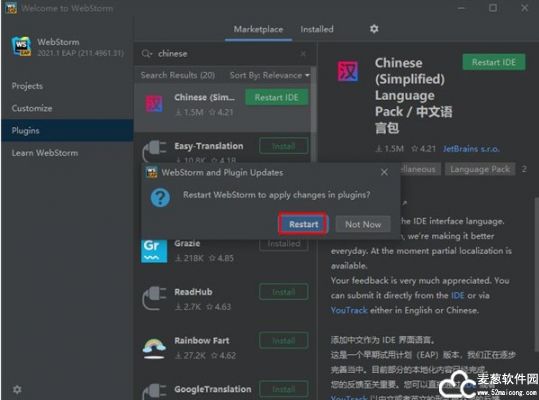
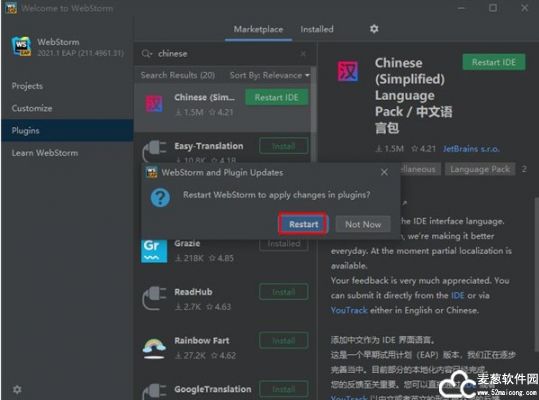
3、安装完成后,需要重启软件,再点击Restart

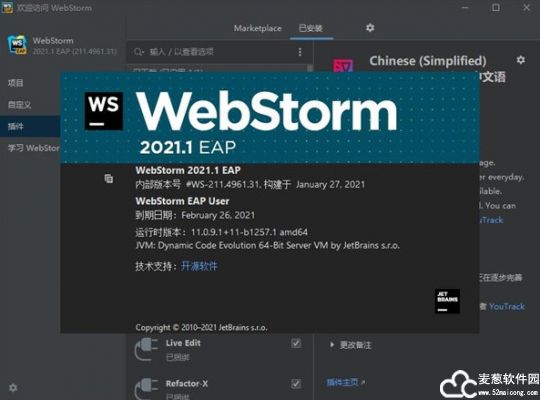
4、以上就是软件破解教程,用户可以免费使用软件

新功能介绍
1、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。

2、内置的WebStorm2021汉化版基础培训课程
为了帮助您熟悉软件的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习软件”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。

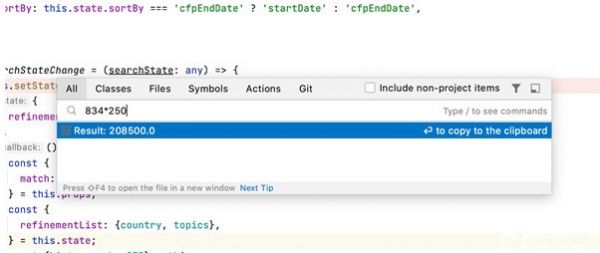
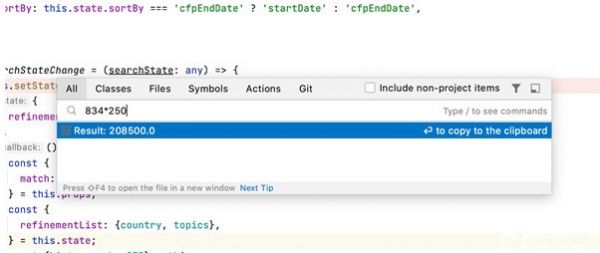
3、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。

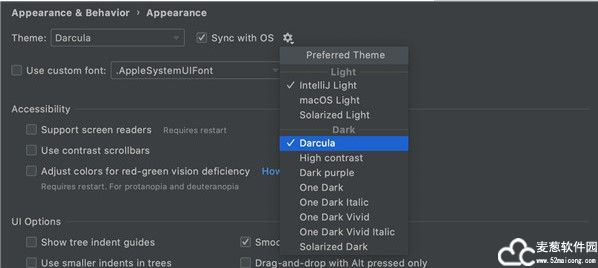
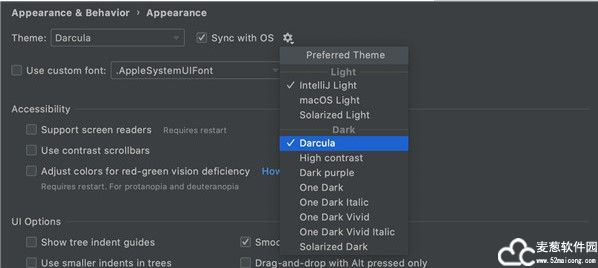
4、新的欢迎屏幕
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

5、支持Tailwind CSS
WebStorm2021汉化版现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

6、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

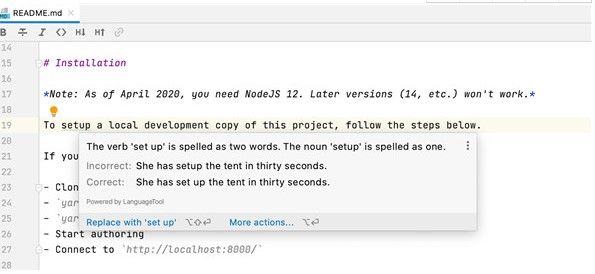
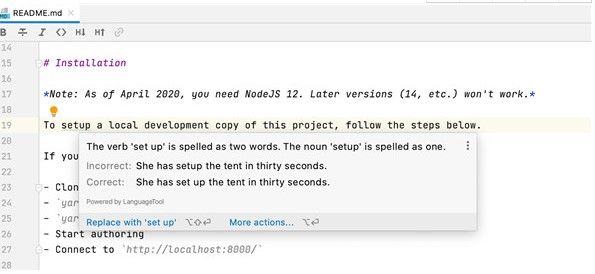
7、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善软件中Markdown文件的使用体验。

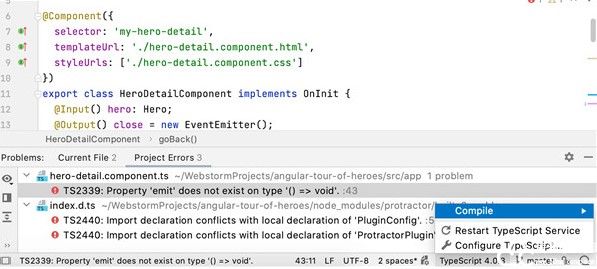
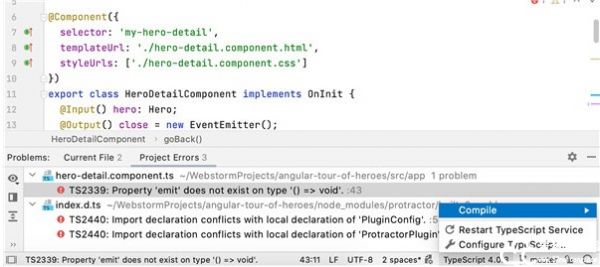
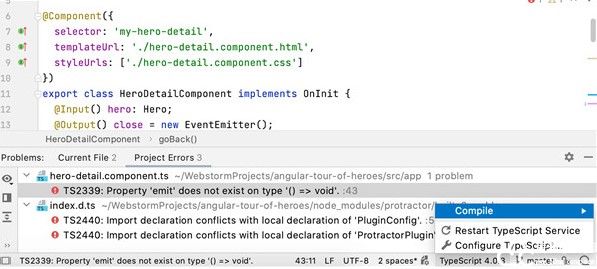
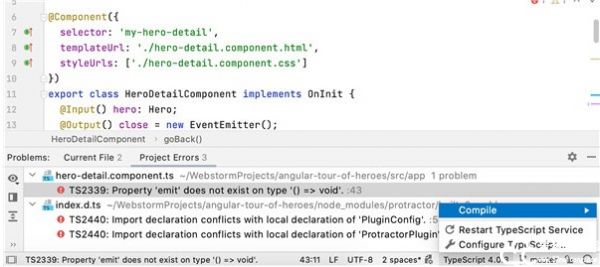
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

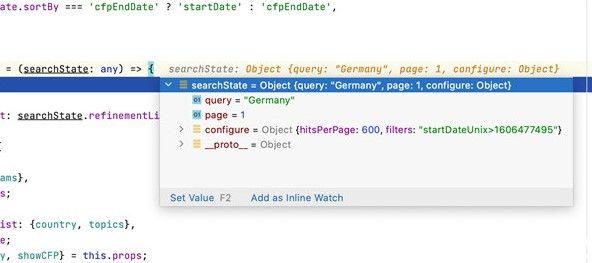
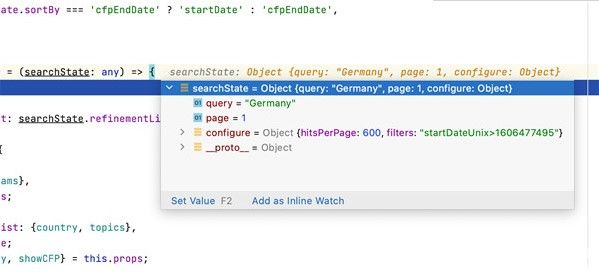
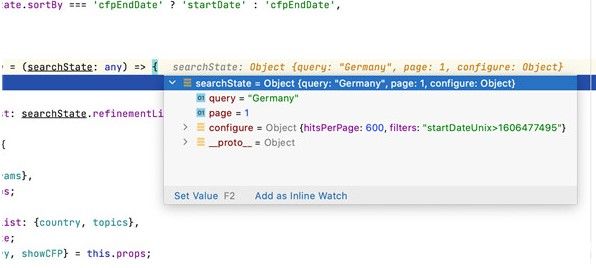
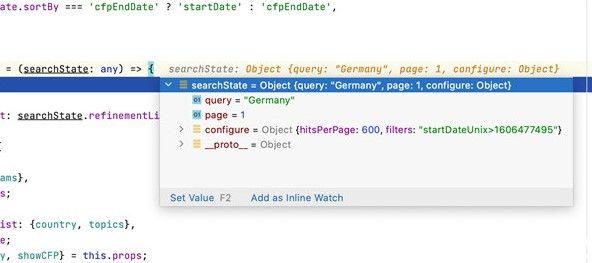
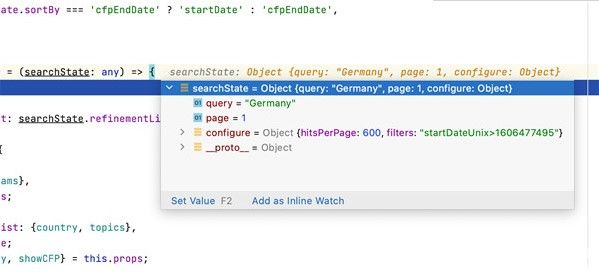
9、改进的调试体验

软件亮点
1、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
2、支持HTML5
用WebStorm2021汉化版创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
5、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
6、代码导航和用法搜索
函数、变量或标签的导航都可用一个热键使用。

webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。


























网友评论
共0条评论